Introduction
This Guide explains shortly how an ideal Article (Tutorial, Framework update, or similar) should look like. We need to meet certain Quality Guidelines to offer the best experience possible to our dear Developers.
Must have Properties
SEO Optimized
Our north star is to educate as many people as possible. Our Tutorials are free for readers. The more readers we reach through Search Engines and Social Networks, the better it is for the readers. That’s why it is important to have SEO optimized Articles on our site.
Here is a quick Checklist you can use to quality check your Article on German IT Academy:
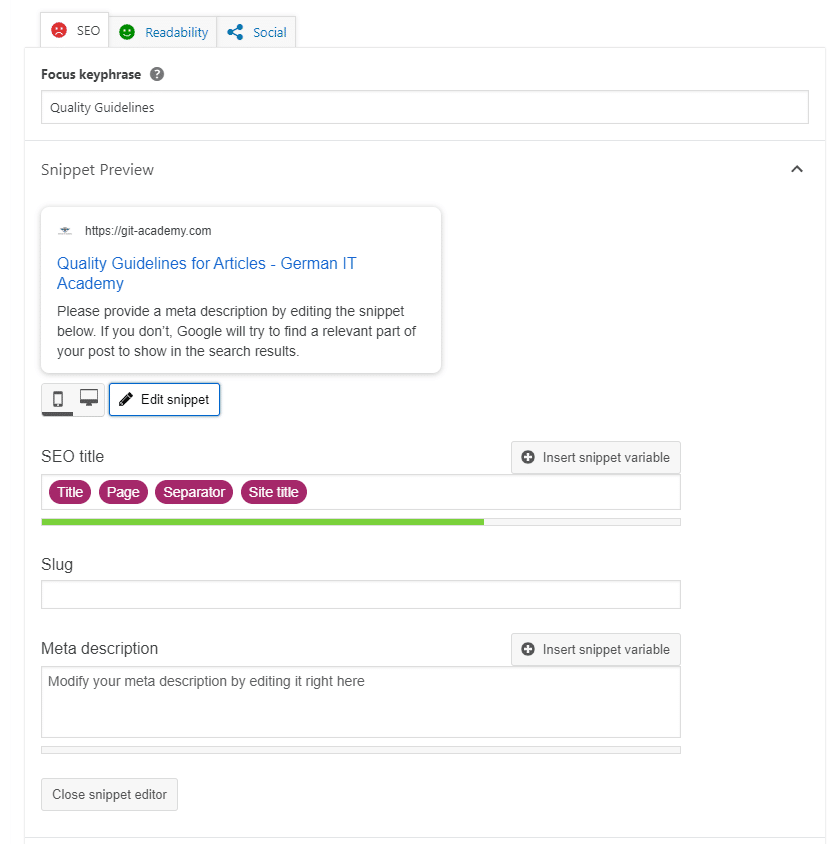
1. Use the SEO Plugin „Yoast“. You can find it under your Article Content in the WordPress Editor
2. Add Meta Description in the SEO Plugin „Yoast“ under your Article (see Screenshot)

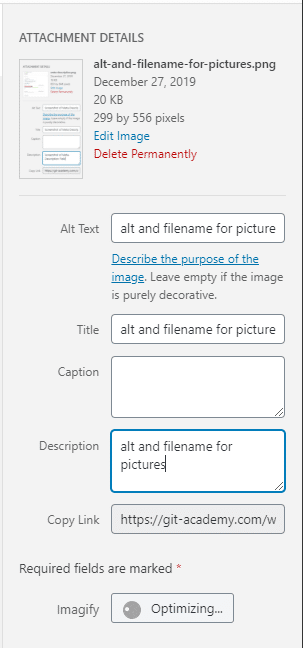
3. If you use Images, add ALT tags and filenames

Source Codes
Dev and Coding Tutorials are heavy user of Source Codes. Source Code is a great way to not only ‚tell‘ our Developers how something could be done. But also give them an actual working example: Your Code. Something can be copy pasted to another environment. For German IT Academy it’s important that those Code lines look readable and pretty in your Tutorials.
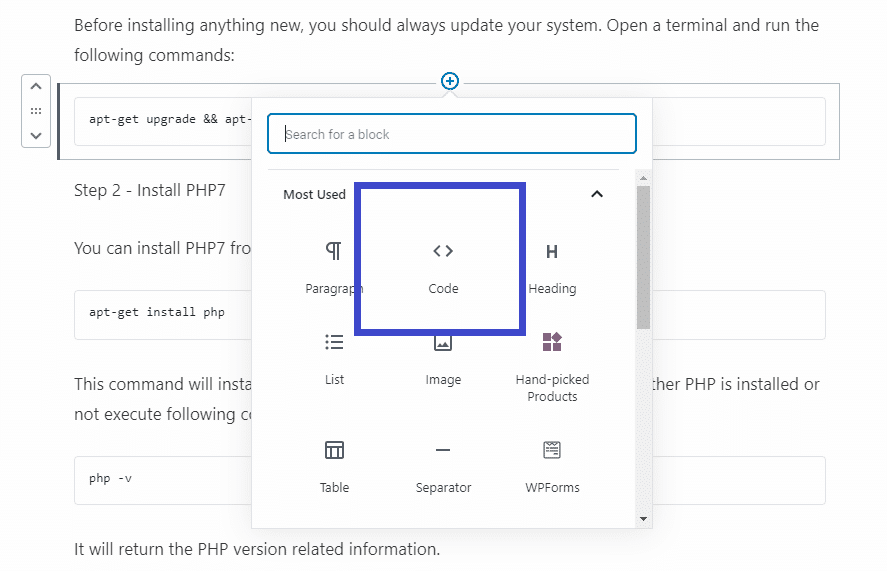
That’s why you must use the Code Block in WordPress editor. When adding new Code Lines, create a now block and chose Code as Type of the Block.

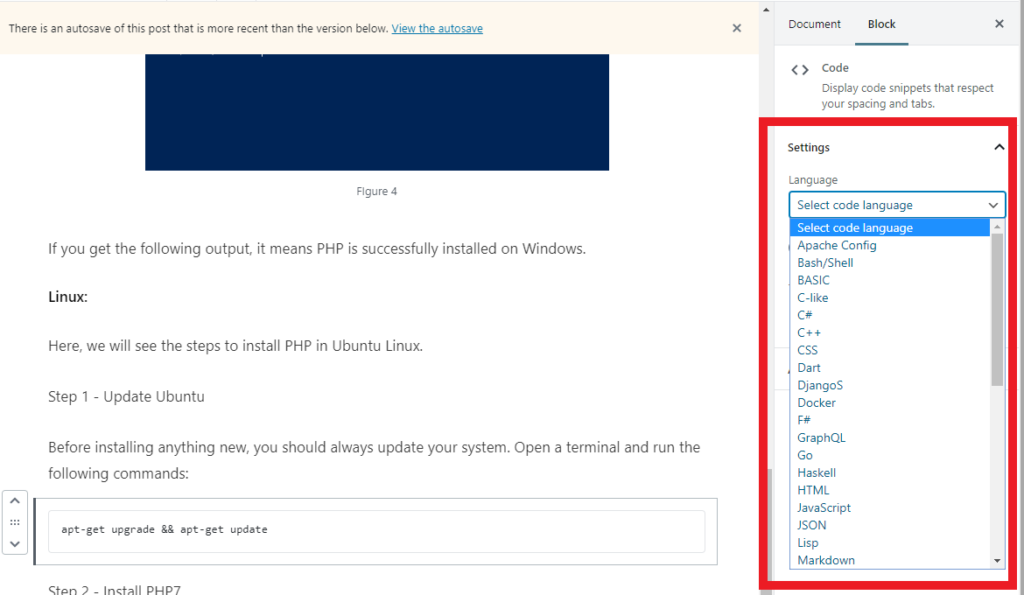
After you paste in your code into the new Block, you need to set the Programming Language on the right side. This will ensure the correct highlighting of your Code Example.

Here is an example how such a Code Example Block would look like on the frontend:
@application.route("/")
def hello():
"""Basic Route for Testing"""
print("/ GET Route got request!")
return "Hello World!"