In VueJS 2 Practice we will explore a possible solution to a simple Problem: How to structure your Project, Folders, Assets and Single File Components?
Task
Create a VueJS Project/Folder Structure, that will contain Components for Detail views of products, users and payment steps. It’ll also contain a file with vuex state definitions. The project will also include API fetching methods, that should be accessible from every Single File Component.
Hints
- Take a look at the official recommendation for VueJS Project Structure.
- The API fetching methods need to be centrally available. What else is centrally available in your App?
- Read the detailed VueJS Style-Guide
Solution
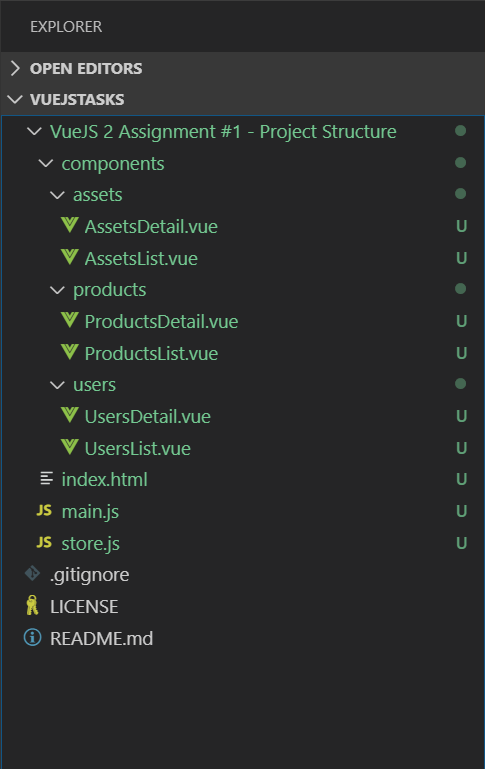
Your Project Structure would look like the one presented in the screenshot.

You have two VueJS Components „*Detail.vue“ and „*List.vue“ for each products, assets and users.
Your vuex state definitions are obviously in the „vuex-“ store.js file.
The hardest one was probably the placement of the API fetching methods. There is no right answer, but there is my answer that worked for me many times. Since your methods need to be available centrally, the vuex Store-Object in store.js is the perfect place for it. You combine the actions method in store.js Store-Object with your API fetching methods.
actions: {
getUsers(context) {
const users = axios.get('https://myresturl.com/users/all')
context.commit('increment', users)
}
}Then you can call from every part of your Application the following line and execute your method. The best part of this structure is that you can directly insert your freshly fetched data into the Vuex Store.
this.$store.dispatch('getUsers')And that is how you solve this VueJS 2 Practice . If you love VueJS like we do, please consider enrolling in our VueJS Certificate Course. It’s on-demand with lifetime access!








0 Comments