Last updated: 24.12.2019
We at German IT Academy are very eager to see first official release of the third Version of Vue.js 3. Therefore we are watching the developments closely and will be publishing many Posts, Tutorials & Courses on Vue.js 3. It does pay off to be on our Newsletter list (scroll down to subscribe) or check this Vue.js 3 Guide once i a while.
-
 Vue.js 2Produkt im Angebot29,00 €
Vue.js 2Produkt im Angebot29,00 €

Also, check out the first „awesome-vue3″ repository with an updated and curated list of all resources regarding Vue.js 3.
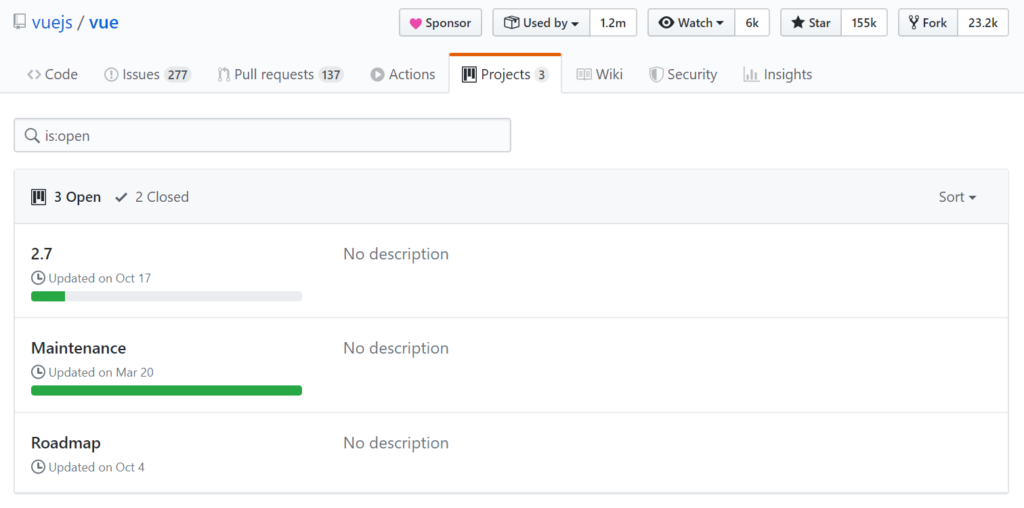
Currently the vuejs team is working on three projects: the 2.7 Version, Maintenance of current codebase and the Roadmap (mainly the third version of Vue.js).

Major Changes in Vue.js 3
Let’s explore the official plans for third Version of Vue.js. We will also derive a great lot of content from the vue/rfcs, where all the RFCs are developed and discussed (Note: RFC = Request For Comment). We picked some of the most interesting ones and included a basic code example. As the changes become more certain, we will update our Vue.js 3 Guide to have more detailed examples.
Official RFCs December 2019
Composition API
There is a long explanation of what the Composition API is. Generally, the motivation behind it is the reuse of Logic, better Code Structure and better Type Inference. Here is a basic Example:
<template>
<button @click="increment">
Count is: {{ state.count }}, double is: {{ state.double }}
</button>
</template>
<script>
import { reactive, computed } from 'vue'
export default {
setup() {
const state = reactive({
count: 0,
double: computed(() => state.count * 2)
})
function increment() {
state.count++
}
return {
state,
increment
}
}
}
</script>New syntax for scoped slots usage
- New directive
v-slotthat unifiesslotandslot-scopein a single directive syntax. - Shorthand for
v-slotthat can potentially unify the usage of both scoped and normal slots.
<!-- default slot -->
<foo v-slot="{ msg }">
{{ msg }}
</foo>
<!-- named slot -->
<foo>
<template v-slot:one="{ msg }">
{{ msg }}
</template>
</foo>Shorthand syntax for the v-slot syntax
<foo>
<template #header="{ msg }">
Message from header: {{ msg }}
</template>
<template #footer>
A static footer
</template>
</foo>Dynamic values in directive arguments
<div v-bind:[key]="value"></div>
<div v-on:[event]="handler"></div>
# instead of
<div v-bind="{ [key]: value }"></div>
<div v-on="{ [event]: handler }"></div>Global API
Currently in 2.x, all global APIs are exposed on the single Vue object:
import Vue from 'vue'
Vue.nextTick(() => {})
const obj = Vue.observable({})In 3.x, they can only be accessed as named imports:
import Vue, { nextTick, observable } from 'vue'
Vue.nextTick // undefined
nextTick(() => {})
const obj = observable({})Re-design app bootstrapping and global API
Global APIs that globally mutate Vue’s behavior are now moved to app instances created the new createApp method, and their effects are now scoped to that app instance only.
// Before
import Vue from 'vue'
import App from './App.vue'
Vue.config.ignoredElements = [/^app-/]
Vue.use(/* ... */)
Vue.mixin(/* ... */)
Vue.component(/* ... */)
Vue.directive(/* ... */)
new Vue({
render: h => h(App)
}).$mount('#app')
// After
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp()
app.config.ignoredElements = [/^app-/]
app.use(/* ... */)
app.mixin(/* ... */)
app.component(/* ... */)
app.directive(/* ... */)
app.mount(App, '#app')More Material on Vue.js 3
- Github Repository ‚awesome-vue3‚ with a compilation of most recent and most popular Vue.js 3 Resources.








0 Comments